前两篇文章,我们分别介绍了PS的左侧工具栏和上方工具栏。接下来,我们来看PS的右侧。

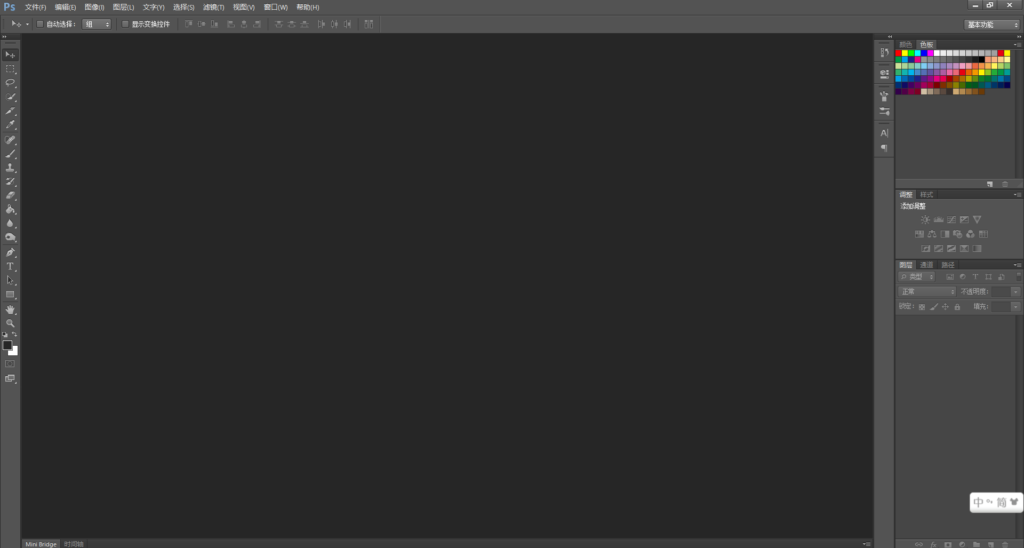
Adobe Photoshop CS6打开界面

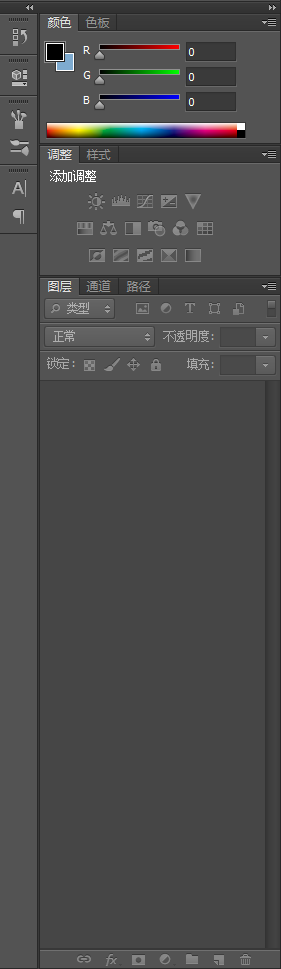
右侧工具栏
第一部分

这一部分,我们常用的是两个工具:历史记录和字符。

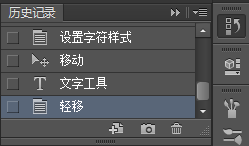
历史记录
相比较“编辑”中的“还原”、“前进一步”、“后退一步”,历史记录的功能更加直观。

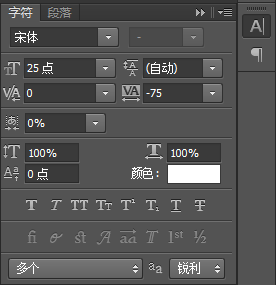
字符
字符的作用,要搭配着左侧工具栏的文字工具使用。具体的,已经在《图片处理太麻烦?认识这些工具,教你轻松上手PS》介绍过。

第二部分

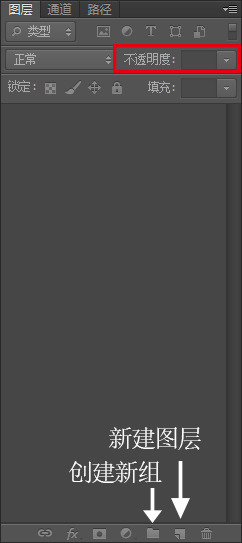
这一部分,常用到的是不透明度、新建图层、创建新组。
当我们处理图片时,有时会出现图层过多,找不到需要的图层的情况。这时,我们就可以通过创建新组,将相似图层放入一个组中,让图层看起来更加有序。

寻找所在图层
小技巧:在处理图片过程中,如果你一时找不到要处理图片的图层,可以直接在图片中右键点击,寻找到图层。

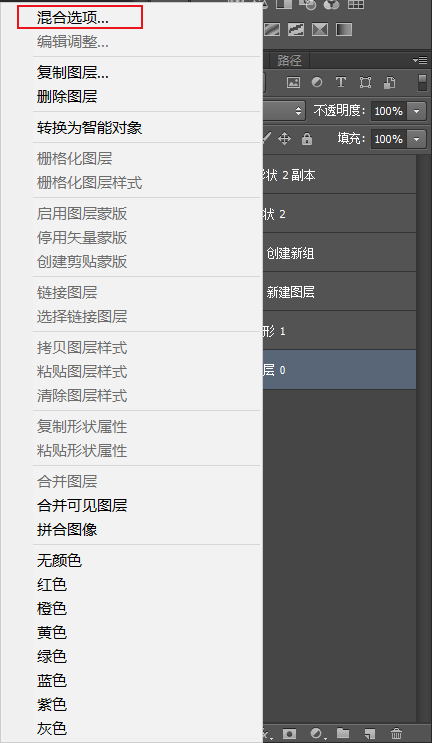
右键点击图层

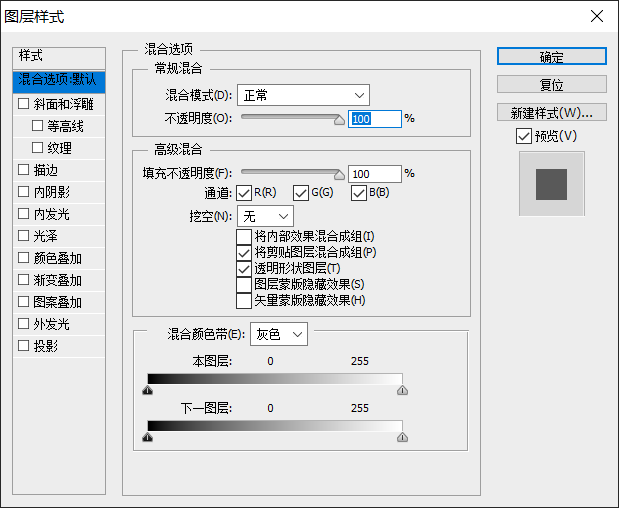
图层样式
在图层中右键点击,便会出现选项,此时想着混合图层后,就能设置到图层样式。
第三部分
PS是专业的图片处理软件。对于非专业人士来说,很多功能是用不到的。
以上,是小编在实际运用中,用到比较多的功能。接下来,小编再分享几个好记的、刚才没提到过的快捷键。
希望大家在看了这些内容后,对PS有了基本的了解,能够简单上手PS。

Alt+鼠标滚轮:缩放图片,仅视觉上的。
Ctrl+0:将图片铺满画布显示。
Ctrl+T:自由变换。
完成后,可以直接按“回车键”结束。
Ctrl+D:取消选择。
使用选框工具或使用完选区后,可利用Ctrl+D取消。
Ctrl:临时使用移动工具。
移动工具是经常用到的工具。如果临时需要使用,可以采用Ctrl键。

PS的功能介绍,到今天就告一个段落。如果大家在实际使用过程中,遇到疑惑或问题,也欢迎留言和大家一起讨论。



 点赞 0
点赞 0
 收藏
收藏
 复制文本链接
复制文本链接




 沪公网安备 31011702008840号
沪公网安备 31011702008840号
 电子营业执照
电子营业执照